Thiết kế website chuẩn UI/UX là tiêu chuẩn tạo giao diện chuyên nghiệp, hiện đại, sinh động cho website và giúp tối ưu hóa trải nghiệm người dùng, làm tăng khả năng tiếp cận khách hàng. Để thiết kế một diện website chuẩn UI/ UX cần đáp ứng 8 nguyên tắc mà DG Media đã tổng hợp trong nội dung sau đây.
Giao diện website là gì?
Giao diện website là một thuật ngữ chỉ một cấu trúc được thiết kế và xuất hiện trong hầu hết các website đồng thời cho phép người dùng truy cập và tương tác với trang trong quá trình sử dụng. Giao diện web bao gồm một tập hợp các yếu tố trực quan nhằm cung cấp môi trường để hỗ trợ việc tương tác giữa khách hàng với các thông tin doanh nghiệp muốn truyền tải:
- Hình ảnh: truyền tải những nội dung và thông điệp đến người dùng, ngay khi họ vừa truy cập vào website.
- Video: chứa đựng thông tin ở dạng video sinh động.
- Văn bản: những thông tin doanh nghiệp muốn truyền tải.
- Các kỹ xảo: hành động trượt, chuyển động nhằm mục đích tạo điểm nổi bật cho thông điệp cần truyền tải.
Lợi ích của giao diện website chuẩn UI/UX
Xây dựng một giao diện chuẩn UI/UX là rất cần thiết đối với một website và có những ảnh hưởng vô cùng quan trọng đối với các lợi ích doanh nghiệp:

- Tối ưu trải nghiệm người dùng tốt hơn: Giao diện UI/UX được thiết kế để giúp người dùng có thể dễ dàng tìm hiểu và tương tác với trang web. Điều này tạo ra trải nghiệm tích cực và tăng khả năng quay lại của người dùng.
- Tăng sự tương tác và tiếp cận: Giao diện chuẩn UI/UX giúp tăng tỷ lệ chuyển đổi, thúc đẩy người dùng thực hiện các hành động mà doanh nghiệp mong muốn như mua sắm, đăng ký hoặc liên hệ. Điều này có thể tạo ra các kết quả tích cực, có ý nghĩa đối với các hoạt động của doanh nghiệp.
- Hỗ trợ SEO tốt hơn: Giao diện tối ưu hóa theo chuẩn UI/UX tốt cho trải nghiệm người dùng, giảm tỷ lệ thoát trang nên sẽ góp phần cải thiện hiệu suất SEO tốt hơn.
8 nguyên tắc thiết kế giao diện website chuẩn ui/ux
- Nguyên tắc 1: Bố cục rõ ràng, hợp lý
Trong thiết kế giao diện chuẩn UI/UX đòi hỏi bố cục rõ ràng, hợp lý. Cụ thể các trang phải được tổ chức tốt với thiết kế từ trên xuống để khách truy cập có thể dễ dàng đến các danh mục khác nhau của trang web. Để làm được điều này cần lưu ý một số điểm quan trọng:
- Menu điều hướng chính ở đầu trang
- Hệ thống các nút điều hướng
- Xác định cách tổ chức nội dung cũng như bố cục các mục tiêu của trang web
- Nguyên tắc 2: Giao diện đơn giản
Không một ai yêu thích việc phải sử dụng một trang web quá phức tạp và khó khăn khi tìm kiếm sản phẩm hay thực hiện một số hành vi khác. Vì vậy, giao diện đơn giản được sắp xếp một cách chỉn chu và lược bỏ các yếu tố không liên quan rất cần thiết để thể hiện đầy đủ các yếu tố cơ bản của một website, đặc biệt là các website bán hàng.
- Nguyên tắc 3: Thống nhất trong thiết kế
Thống nhất trong thiết kế giúp điều hướng người dùng tìm kiếm mọi thông tin dễ dàng hơn. Đồng thời tạo cảm giác để người dùng cảm thấy thoải mái và kiểm soát được hành động của họ. Để tạo thiết kế giao diện người dùng nhất quán cho một trang web hoặc ứng dụng, hãy đảm bảo rằng tất cả các phần tử lặp lại đều có giao diện và chức năng giống nhau: cùng một màu sắc, kiểu chữ và vị trí trên trang.
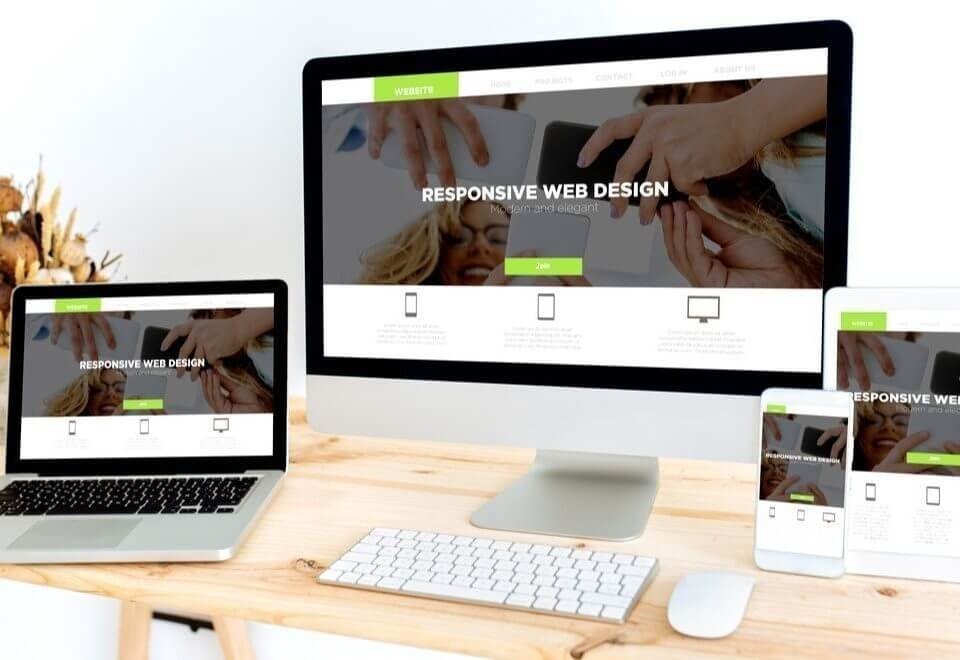
- Nguyên tắc 4: Đồng bộ thiết kế giao diện trên các thiết bị
Với sự phổ biến của thiết bị di động, phần lớn người dùng đều lướt web trên các thiết bị di động, vì vậy các nhà thiết kế web khi thiết kế giao diện web đều chú trọng ưu tiên cho phiên bản di động ngay từ đầu song song với phiên bản desktop. Điều này không chỉ mang lại trải nghiệm người dùng tốt hơn, mà còn được đánh giá cao trên các công cụ tìm kiếm.

Điều này cần đảm bảo tính đồng nhất của nội dung để giao diện web hiển thị phù hợp trên tất cả các màn hình thiết bị như desktop, laptop, tablet, smartphone,… và mọi độ phân giải màn hình để mang đến cho khách hàng những trải nghiệm tốt nhất.
- Nguyên tắc 5: Sử dụng font chữ chuẩn
Font chữ là một trong những yếu tố quan trọng khi thiết kế website doanh nghiệp. Dù bạn đang kinh doanh lĩnh vực gì thì việc sử dụng font chữ đứng – chuẩn như Arial, Times New Roman… hoặc các font chữ hiện đại nhằm tạo nên sự khác biệt nhưng vẫn cần ưu tiên phương diện dễ nhìn và không quá cầu kỳ sẽ khiến website của bạn trở nên chuyên nghiệp hơn rất nhiều.
Bên cạnh font chữ thì bạn cũng cần quan tâm đến kích thước chữ ở:
- Các đoạn text
- Những nội dung chính
- Đoạn chủ đạo cần kích thước lớn hơn để tạo điểm nhấn, thu hút người đọc.
- Các dòng mô tả cho sản phẩm.
- Nguyên tắc 6: Điều hướng rõ ràng
Điều hướng rõ ràng đóng vai trò quyết định đối với trải nghiệm của người dùng khi họ tương tác với trang web. Bởi một website có điều hướng rõ ràng sẽ sắp xếp menu, liên kết, nút bấm và các yếu tố khác sao cho người dùng có thể hiểu và sử dụng trang web một cách tự nhiên, không gặp khó khăn hoặc lạc hướng. Điều này giúp việc di chuyển giữa các trang, tương tác với nội dung thuận tiện hơn và làm tăng tỷ lệ chuyển đổi trên trang web của bạn.
- Nguyên tắc 7: Sử dụng hình ảnh chất lượng và độc quyền
Hình ảnh là một trong những phần không thể thiếu đối với giao diện website. Để giúp giao diện có thể tối ưu UI/UX hình ảnh sử dụng trên web cần là những hình ảnh rõ nét và thể hiện được các lĩnh vực bạn đang hoạt động. Tốt nhất là sử dụng các hình ảnh của doanh nghiệp hoặc do chính công ty bạn thiết kế. Bởi lẽ Google luôn ưu tiên những hình ảnh mới lạ, không trùng lặp để hiển thị trên thanh tìm kiếm.
Ngoài ra, để đáp ứng nguyên tắc thiết kế giao diện, bạn cần lập ra quy chuẩn riêng cho toàn bộ các hình ảnh cho website bán hàng của bạn bao gồm: màu sắc, độ phân giải, kích thước, cách đặt tên,…Điều này giúp cho trang web trở nên chuyên nghiệp và đẹp mắt hơn rất nhiều.
- Nguyên tắc 8: Chứa các nút bổ trợ thông tin
Một trong những nguyên tắc thiết kế giao diện website chuẩn cần thêm các logo, nút CTA, thanh tìm kiếm, hiển thị hotline, các liên kết social, map,… nhằm giúp tạo nhận diện cho thương hiệu, gây ấn tượng và làm nổi bật mục tiêu quan trọng nhất của trang web hoặc gợi ý về cách liên hệ với bạn sau khi khách hàng đã đọc toàn bộ thông tin về sản phẩm và doanh nghiệp…. Các nút này giúp bổ trợ để người dùng có những điều hướng rõ ràng trên website và giúp doanh nghiệp đạt được mục tiêu kinh doanh, thương hiệu, lấy thông tin,…